Web Vitals Skorlarını Yükseltelim mi?

Google'ın 2021 yılı itibariyle arama sonuçları algoritmasında hayata sokacağı Web Vitals ile arama sorgularında ciddi bir değişikliğin meydana geleceği düşünülüyor. Peki buna göre sizin web siteniz bu değerlere uygun mu? Puanı kaç? Düşük puanlı siteler ne yapmalı? gibi soruları bu yazımda en basit şekilde değerlendirmeye çalışacağım.
Yazıma başlamadan önce kendi sitem içerisinde Pagespeed Insights APIleri ile hazırlamış olduğum bir test aracı mevcut. Bu araç ile web sitenizi Web Vitals konuları için sorgulatabilir, puanlarınızı ve buna bağlı önerilerimi görüntüleyebilirsiniz.
Web Vitals Nedir?
Google'ın web sitelerini kullanıcı açısından - onlara daha yararlı olması bakımından - iyileştirmek için ortaya çıkardığı ve web sitelerine ait bazı değerleri ölçümleyen ve sunduğu skorlar ile web sitesini geliştirmeye kaynak olan ölçümlemeler Web Vitals olarak adlandırılmaktadır. Pagespeed Insights aracı ile bu skorları web sitesi düzeyinde hem mobil hem de masaüstü taraflı ölçümlemek mümkündür. Burada ölçümlenen temel değerlerin basit bir açıklama ile web sitesinin hızı, kolayca yüklenmesi, sayfa arası geçişlerin hızlı sağlanması, navigasyonun kolay olması gibi değerlerin önemli olduğunu belirtmek isterim.
Web Vitals Konusunu 2 Ayrı Kategoride İnceleyebiliriz:
- Core (Temel - Ana) Web Vitals
- Other (Diğer) Web Vitals
Core (Temel - Ana) Web Vitals
Core (Temel) Web Vitals, tüm web sayfaları için geçerli olan değerlerdir ve Google gözünde kullanıcı deneyimi açısından oldukça önemli bir değere sahiptir.

Bunlar:
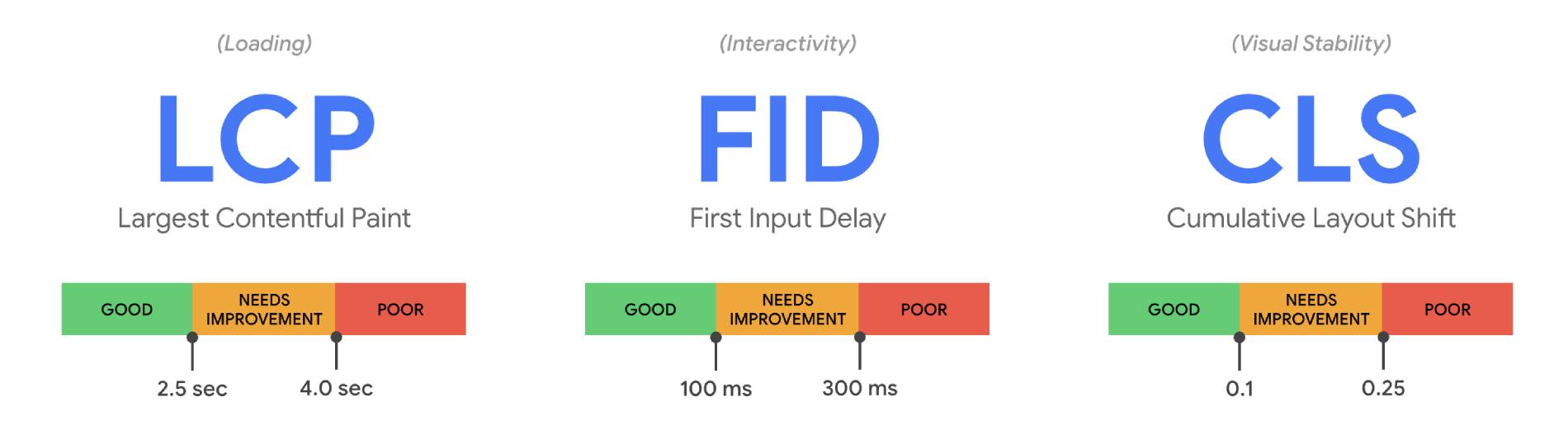
- Largest Contentful Paint (LCP): Web sitesine ait yüklenme performansını ölçer. İyi bir kullanıcı deneyimi sağlamak için, sayfanın ilk yüklenmeye başladığı andan itibaren 2,5 saniye içinde gerçekleşmelidir. Kısaca LCP, İlgili web sayfasının ilk yükleme anı ile en yüksek boyutlu parçasının yüklenmesinin bittiği an arasındaki süredir.
- First Input Delay (FID): Etkileşimi ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların FID'si 100 milisaniye veya daha az olmalıdır. Basit bir ifadeyle FID, bir bağlantıya tıkladığınızda tarayıcının eyleminize yanıt vermesi ve onu işlemeye başlaması arasındaki gecikmedir.
- Cumulative Layout Shift (CLS): Düzen kaymalarını ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların CLS değeri 0.1 veya daha altında olmalıdır. Kısaca CLS, web sitesinin yüklenmeye başlaması ile bitmesi arasındaki web site parçalarının düzen kaymalarını ölçer.
Other (Diğer) Web Vitals
- Time to First Byte (TTFB): Bir kullanıcının tarayıcısının sayfa içeriğinin ilk baytını alması için geçen süre olan Time to First Byte bildirir. Tarayıcı, sunucunun ana belge isteğine yanıt vermesi için 600 ms'den fazla beklediğinde bu denetim başarısız olur.
- First Contentful Paint (FCP): Ziyaretçinin sayfa yükleme başlangıcı ile ilgili sayfada ilk gördüğü nokta arasında geçen süredir. Hızlı FCP değeri sayfa ile ilgili ziyaretçiye ilk izlenim olarak olumlu fikirler sunar. FCP süresinin 2 saniyenin altında olmasının geçerli bir skor olduğunu da belirteyim.
- Total Blocking Time (TBT): FCP ile Time To Interactive (TTI) arasındaki toplam süreyi ölçer. TBT'nin 150 ms veya altında olması geçerli bir skordur.
- Time to Interactive (TTI): Sayfanın kullanıcının etkileşimine hazır hale gelmesine kadar geçen süreyi temsil eder. Güncel verilere göre TTI skoru 5 saniye ve altında olan skorlar başarılı olarak kabul edilmektedir.
Bu Değerleri İyileştirmek için Neler Yapmanız Gerekli?
Görsel Optimizasyonu
Web sitenize yüklediğiniz görseller jpg - png vb... web sitenizin hızlı açılmasını engelleyecek en önemli elemanlardır. Bu yüzden görsellerinizi doğru ölçü ve boyutta kullanmak oldukça önemlidir. Örneğin logonuzun olması gereken ölçüsü 300*75 iken bunu 3000*750 olarak web sitenizde kullanmanız size kat be kat yük bindirecektir. Bu yüzden web sitenizdeki logonuz dahil, bannerlarınız ve içeriklerinizde kullandığınız resimleri doğru ölçekler ile kayıt edip, gerekli sıkıştırma işlemini yapmanızdan sonra web sitenizde kullanmanızı öneririm. Görsel optimizasyonu LCP ve CLS başta olmak üzere tüm Web Vitals konuları için önemli bir konudur.
Gerektiği Kadar Görsel Kullanın
Sayfanız içerisinde kullandığınız görsel sayısı her ne kadar optimize edilmiş olsalar dahi web sitenize ek yük bindirecektir. Bu yüzden bir içeriğinizde 10 tane görsel kullanmak yerine, içeriğinizi en iyi anlatan 4 görsele yer verin. 6 görselin eksilmesi içeriğinizi ciddi şekilde hızlandırır ve özellikle CLS ve FID skorlarınıza önemli katkılar sağlar. Amacın sayfanızın ne kadar güzel ve havalı gözükmesi olduğu değil, ziyaretçinizin aradığı bilgiye çok hızlı ulaşabilir olmasını sağlamak ve ilgili içerikle ilgili tüm detayları verebilmektir.
Görsellerde ALT etiketi kullanımında kullanıcı deneyimi ve SEO çalışmaları açısından önemli olduğunu ve yukarıdaki metriklerin ölçümünde önemli olduğunu unutmayın. Ek olarak görsellerinizi Lazyload gibi bir uygulama ile ekranda belirdiği an yüklenmesini sağlamakta web sitenizdeki ağırlık yükünü ortadan kaldırmanıza yardımcı olacaktır.
Doğru Görselleri Seçin
Bazı görseller yapısı gereği veya içerisinde bulundurduğu pixel yoğunluğundan ötürü jpg ya da png olarak kayıt edildiklerinde çok büyük bir boyuta sahip olurlar. Bu yüzden internet site içeriklerinizde kullanacağınız görsellerde bu konuda daha verimli yani düşük boyutlara sahip görselleri kullanmanız sizin yararınıza olabilecektir.
Javascriptleri Siteniz için Baş Belası Yapmayın!
Bazı animasyonlar ya da site içi uygulamalarda javascript kullanımı gereklidir. Ancak aşırı javascript kullanımının web sitenizi oldukça yavaşlatacağını ve Web Vitals konusunda skorlarınızı düşüreceğini şimdiden belirtmeliyim. Bu yüzden gerekli olduğu kadar javascriptlere web sitenizde yer vermelisiniz. Örneğin ana sayfanızda bir slider bulunması ziyaretçilerinize kendinizi ifade edebilmeniz için çok önemli olabilir. Bunu sağlamak için javascript kullanmanızda bir sorun yok ancak çok değersiz bir konu için gereksiz javascript kullanımından kaçınmanızı öneririm. Kullandığınız tüm scriptler için Google Tag Manager kullanmanız da web sitenizin hızı için oldukça yararlı olacaktır. Konu ile ilgili Google Tag Manager Nedir? Ne İşe Yarar? yazıma göz atabilirsiniz...
Javascript ve CSS Dosyalarınızı Sıkıştırdınız mı?
Web sitenizin hızlı çalışması için javascript ve CSS dosylarının sıkıştırılarak kullanılması da çok önemlidir. Bu bakımdan bu maddeye dikkat etmenizi öneririm.
Kaliteli ve Doğru Lokasyonda Bir Barındırma Hizmeti Aldığınızdan Emin Olun
Web sitenizin hızlı çalışması için iyi bir donanıma sahip sunucuda barındırma hizmeti alması gerektiğini bilmelisiniz. Kodlama ya da yazılımınız ne kadar iyi olursa olsun barındırma hizmetinde sıkıntı var ise web siteniz yavaş çalışacaktır. Bu yavaşlık öncelikle FID skorunuz olmak üzere LCP, CLS ve diğer Web Vitals skorlarına olumsuz katkıda bulunacaktır. Türkiye'de yayın yapan bir web siteniz var ise barındırma hizmetini de Türkiye merkezli bir datacenter ya da ona bağlı bir hosting firmasından almanızı öneririm.
Gereksiz Kodları Tespit Edin ve Onları Ortadan Kaldırın
Web sitenize etkisi olmayan tüm javascript ve cssleri ortadan kaldırın. Web sitemde işe yaramayan script ya da cssler neden olsun ki diye sorduğunuzu duyar gibiyim... Evet bazı hazır site uygulamalarında işinize yarayabilecek scriptler web sayfanıza tanımlı şekilde gelebilir... Bu durumda kullanmadıklarınızı tespit ederek bunları kaldırmanız web sitenizin sağlıklı skorlara ulaşması için oldukça önemlidir.
Profesyonel Destek Almaktan Çekinmeyin
Bu bahsettiklerim sizin için teknik bakımdan zor ya da yapılması imkansız gelen öneriler ise bu konuda işin uzmanı olan bir kişi ya da ajanstan profesyonel destek almaktan çekinmeyin. Lakin bahsettiğim değerlerin 1 puan üstü veya altı web sitenizin Google sonuçlarında sıralamasını etkileyecek kadar hassas bir öneme bir sahiptir.
Her Sayfanızdaki En Yüksek Boyutlu Elemanı Analiz Edin
Bu paragrafı LCP için özellikle açmak istedim. Yukarıda belirttiğim gibi LCP web sitenizde ziyaretçinize görünen ve yüklenmesi en son biten elemanı ölçer... Yani çok hızlı bir içeriğe sahip olsanız bile bu içeriğe yüklemiş olduğunuz 500kb'lik bir görsel bu içeriğin LCP skorlarını mahvedebilir... Bu yüzden tüm içeriklerinizin elemanlarına ait boyut ölçülerini gözlemlemelisiniz. Örnek olarak 500kb ye sahip bir görsel şu anki web verilerine göre oldukça yüksek olarak kabul edilmektedir. Bu görseli optimize ettiğinizde de benzer boyutlar ortaya çıkıyor ise görseli değiştirmeniz sizin yararınıza olacaktır.
Frame Kullanmayın
Frame kullanımı 15 yıl kadar önce popüler olan bir anlayıştı. Fakat günümüzde frame kullanımı eski bir yöntem olarak görülmekte ve 3. kaynak bir siteden veri aldığı için web sitelerini yavaşlatan bir özellik olarak görülmektedir. Bu yüzden çok zorunda kalmadığınız durumlarda frame kullanımından uzak durmanız gerektiğini söyleyebilirim. Hele hele döviz kuru, piyasa, haberler gibi eklentileri web sitenizden uzak tutmanız gerektiğinden 10 sene önce de bahsetmiş olsam, şimdi de hatırlatmam gerekliliğini internette gezinirken maalesef hissettim :)
Frame ya da Web Sitenizi Yoran Harici Kaynaklar için API Kullanın
Web ya da eticaret sitenizde 3. kaynak kullanmanız gerektiğinde frame kullanımı web siteniz için eksi puan getirir. Bu tip entegrasyonlar için ilgili kaynağın API dökümanlarından yararlanarak gerçek zamanlı ve hızlı bir entegrasyon kurmanız mümkün olabilir. Bu konuda gerektiğinde profesyonel bir destek almanızı da öneririm.
CLS (Cumulative Layout Shift) için Önerilerim
CLS Skorunu Kötü Etkileyen Örnek:
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)
Gördüğünüz gibi sayfa ilk yükleme esnasında içerik alanı belirdi ve kullanıcı görüntüledi, fakat içerik içerisindeki resim yüklemesini tamamladığında içerik alanı aşağı doğru kaydı... İşte bu olumsuz bir CLS skoru olarak hanemize yazılır.
Doğru Kullanım Sonucu
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)CLS skorlarını yüksek tutmak için web sitenizdeki div ya da img elemanlarına onların yüklenmesi devam ederken de sabit kalması için bir ölçü vermeniz gereklidir. Bu elemanlara doğru genişlik ve yükseklik tanımladığınızda düzen kaymalarının önüne geçer ve yüksek - doğru CLS skorları alırsınız...
Web Vitals Konusunda 1-2 Ay İçerisinde Daha Çok İçerikle Karşılacaksınız
Google bu verileri ertelemeli olarak Haziran 2021 ortasından itibaren algoritmasına ekleyeceğini kesin olarak açıkladı. Ve ben eminim ki, şu an internet üzerinde aktif web sitesi olan işletmelerin %90'ının bundan haberi yok... Olası bir sürprizle karşılaşmamak için, Google arama sonuçlarında ciddi bir düşüş yaşamadan bu konuyla ilgili önlemleri almanızı tüm samimiyetimle öneririm. Haziran 2021 olmasa bile bu işi Google'ın algoritmasına 2022 yılı gelmeden ekleyeceğine eminim.
Web Vitals konusunda ya da Pagespeed Insights ölçümlerinde profesyonel destek ihtiyacınız olursa bana ulaşabilirsiniz. Yaklaşık 2 yıldır bu konular ile ilgili oldukça önemli araştırmalar yaptım ve kaynakları gözden geçtirdim: Bana ulaşın