Web Vitals Nedir?

Google'ın web sitelerini kullanıcı açısından daha da iyileştirmek için ortaya çıkardığı ve web sitelerine ait bazı değerleri ölçümleyen ve sunduğu skorlar ile web sitesini geliştirmeye kaynak olan ölçümlemeler Web Vitals olarak adlandırılmaktadır. Pagespeed Insights aracı ile bu skorları web sitesi düzeyinde hem mobil hem de masaüstü taraflı ölçümlemek mümkündür.
Konuyla ilgili resmi kaynak olan web.dev üzerinde Web Vitals şu şekilde özetlenmiş: "Kullanıcı deneyiminin kalitesini optimize etmek, web üzerindeki herhangi bir sitenin uzun vadeli başarısının anahtarıdır. Bir işletme sahibi, pazarlamacı veya geliştirici olun, Web Vitals sitenizin deneyimini ölçmenize ve iyileştirme fırsatlarını belirlemenize yardımcı olabilir."
Web Vitals, Google'ın internet üzerinde eşsiz bir kullanıcı deneyimi sunmak için gerekli olan kaliteyi sağlamaya yönelik geliştirdiği bir uygulamasıdır. Bu uygulamalar geliştirilirken Google kendine ait kullanıcı tecrübelerini değerlendirmiş ve en iyi kullanıcı memnuniyetini sağlayacak maddeleri ve süreleri belirlemiştir. Web Vitals'in ana amacı web site sahiplerine kullanıcılarını daha fazla memnun etmesine yönelik bilgiler sunmaktır. Bu yönergeler çok kısaca sitenin çok hızlı açılması, kullanıcının kolay kullanabilmesi, sayfalar arası geçişlerin net olması gibi basit temellere dayanır.
Core (Temel) Web Vitals, tüm web sayfaları için geçerli olan değerlerdir ve Google gözünde oldukça önemli bir değere sahiptir. Temel Web Vitalslerinden her biri, kullanıcı deneyiminin farklı bir yönünü temsil etmektedir. Google kendi resmi sitesinde Core Web Vitals'ı oluşturan metriklerin zaman içinde gelişeceğini belirtmektedir. Bu da mevcut bilgi ve skorların zamanla değişebileceğini ve bu konuda çalışmaları sürdürürken sürekli takip halinde olmamız gerektiğini bize göstermekte. Core Web Vitals 3 ana ölçümlemeyi temsil eder:

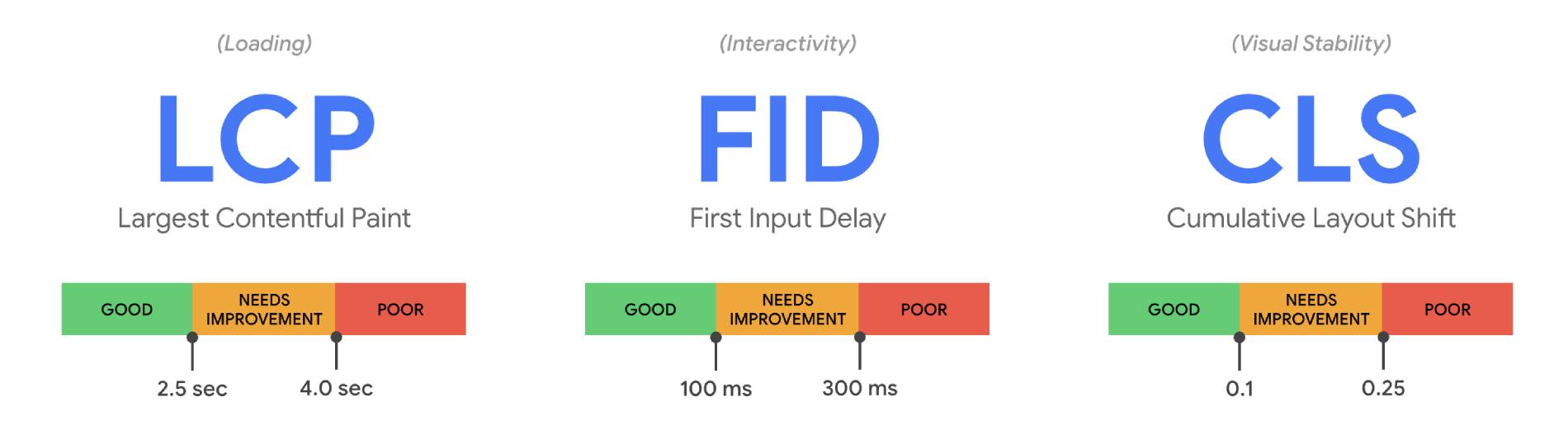
- Largest Contentful Paint (LCP): Web sitesine ait yüklenme performansını ölçer. İyi bir kullanıcı deneyimi sağlamak için, sayfanın ilk yüklenmeye başladığı andan itibaren 2,5 saniye içinde gerçekleşmelidir. Kısaca LCP, İlgili web sayfasının ilk yükleme anı ile en yüksek boyutlu parçasının yüklenmesinin bittiği an arasındaki süredir. Bir web sitesinin LCP skoru 2.5 saniyenin altında ise hızlı açılan bir site olarak kabul edilir. Bu süre 2-5 ile 4 saniye arasında ise geliştirilmeli bir değer, 4 saniye üzeri değerler kötü yani yavaş bir değer olarak kabul edilmektedir.
- First Input Delay (FID): Etkileşimi ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların FID'si 100 milisaniye veya daha az olmalıdır. Basit bir ifadeyle FID, bir bağlantıya tıkladığınızda tarayıcının eyleminize yanıt vermesi ve onu işlemeye başlaması arasındaki gecikmedir.
- Cumulative Layout Shift (CLS): Düzen kaymalarını ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların CLS değeri 0.1 veya daha altında olmalıdır. Kısaca CLS, web sitesinin yüklenmeye başlaması ile bitmesi arasındaki web site parçalarının düzen kaymalarını ölçer. CLS skoru 0.1'in altında ise harika bir skora sahipsiniz demektir. Eğer bu skor 0.1 ile 0.25 arasında ise biraz geliştirme ile küçük CLS sorunlarınızın üstesinden gelebilirsiniz demektir. Ancak skorunuz 0.25'in üzerinde ise ciddi bir çalışma yaparak web sitenizin CLS skorunu yükseltmeniz gereklidir.
Core Web Vitals'e ait 3 Ölçümleme için Ayrı Ayrı Detaylı Yazılarım Mevcut:
- Largest Contentful Paint (LCP) Nedir?
- First Input Delay (FID) Nedir?
- Cumulative Layout Shift (CLS) Nedir?
Web Vitals
Core Web Vitals, harika bir kullanıcı deneyimini anlamak ve sunmak için kritik ölçütler olsa da onlardan başka da önemli ölçütler de vardır. Bunlar:
- Time to First Byte (TTFB): Bir kullanıcının tarayıcısının sayfa içeriğinin ilk baytını alması için geçen süre olan Time to First Byte bildirir. Tarayıcı, sunucunun ana belge isteğine yanıt vermesi için 600 ms'den fazla beklediğinde bu denetim başarısız olur.
- First Contentful Paint (FCP): Ziyaretçinin sayfa yükleme başlangıcı ile ilgili sayfada ilk gördüğü nokta arasında geçen süredir. Hızlı FCP değeri sayfa ile ilgili ziyaretçiye ilk izlenim olarak olumlu fikirler sunar. FCP süresinin 2 saniyenin altında olmasının geçerli bir skor olduğunu da belirteyim.
- Total Blocking Time (TBT): FCP ile Time To Interactive (TTI) arasındaki toplam süreyi ölçer. TBT'nin 150 ms veya altında olması geçerli bir skordur.
- Time to Interactive (TTI): Sayfanın kullanıcının etkileşimine hazır hale gelmesine kadar geçen süreyi temsil eder. Güncel verilere göre TTI skoru 5 saniye ve altında olan skorlar başarılı olarak kabul edilmektedir.
Konuyla ilgili diğer blog yazılarım da ilginizi çekebilir:
- First Contentful Paint (FCP) Nedir?
- Temel Düzey - LCP ve CLS Skorları için Öneriler
- PageSpeed Insights
Web Vitals Temelde Kullanıcı Memnuniyeti İster
Bu yazımda bahsettiğim tüm metriklerin temel amacı web sitelerini kullanıcıları için daha faydalı hale getirmek mantalitesi üzerine kuruludur. Bu ölçümlemeler web sitesinin hızlı açılması, kullanıcılarını yormadan istediği içeriğe ulaştırması, navigasyonunun iyi olması ve sayfalar arası geçişlerinin net olması üzerine kuruludur. Bir web sitesini kullanıcı deneyimi açısından çok iyi bir hale getirmek aslında zannettiğiniz kadar zor değildir. Sadece çok analiz ve detaylı bir çalışma yapmanız yeterlidir.
Kullanıcısını Memnun Eden Web Sitesini Google Ödüllendirir
Bu kriterlere uygunluk sağlayan bir web siteniz varsa ve içerikleriniz de kaliteli ve özgünse Google'da üst sıralarda yer almanız kesindir. Çünkü Google arama sıralaması algoritmasında bu bahsettiğim tüm kriterleri tek tek değerlendirir...
Google 2021 yılından itibaren Web Vitals unsurlarının ölçüm değerlerinin arama sonuçları sıralamasında önemseneceğini resmi olarak açıkladı. Yani SEO çalışmalarında Web Vitals ve Pagespeed Insights kavramları artık daha da önemli hale geldi. Bir web sitesi sahibi iseniz LCP, CLS gibi kavramları daha çok duyacağınızdan emin olabilirsiniz.
Web Siteniz için İyi Skorlar Almanız İçin Öneriler:
Hızlı Web Siteleri
İnternet sitesi ziyaretçileri hızlı web sitelerinden hoşlanırlar. Bu yüzden web sitenizin hızlı açılması bir çok konudan daha önemlidir. Örneğin gereksiz bir animasyon kullanmanız sizin gözünüze hoş gelirken, bu animasyon web sitenizi oldukça ağırlaştıracağı için web sitenize zarar verecektir. Bu yüzden Web Vitals'de belki de ana konu doğru ve optimize edilmiş görselleri gereksiz animasyon kullanmadan kullanıcılarınıza sunmanız gerekliliğidir. Görsel optimizasyonu için ekstra ücretli bir yazılıma ihtiyaç duymazsınız. Web üzerindeki birçok ücretsiz uygulama ile de web sitenizin görsellerini doğru boyuta getirme ve optimize etme şansına sahipsiniz.
Görsel Optimizasyonu için Önerilerim
- Photopea.com üzerinde görselinizi doğru boyuta getirip kayıt edin. Örneğin içeriklerinizde kullandığınız resimlerin enlerini 2000px olarak belirlemek oldukça yeterlidir.
- Photopea.com üzerinde kayıt ettiğiniz görseli tinypng.com sitesine yükleyin ve sıkıştırın. Bu işlemleri gerçekleştirdikten sonra sıkıştırılan görseli web sitenizde kullanın.
- Ana sayfa slider bölümünde maksimum 5 görsel kullanın. Daha fazla görsele sahipseniz bir eleme yapın ve bu sayıyı 5'e indirin. Benim önerim 5 görsel kullanımının dahi kullanıcı deneyimini olumsuz etkileyeceği yönünde. Bu yüzden sizi en iyi temsil eden 3 görseli seçmeniz sizin yararınıza...
- İçeriklerinizde 3-4 adetten fazla görsel kullanmayın. Daha fazla görsel kullanmanız gerekli ise bunları başka bir sayfada fotoğraf galerisi altında ziyaretçilerinize sunun. İçerikleriniz için görsel kullanımında kendi fikrim olan bir formülü size sunmak isterim: örneğin 1000 kelimelik bir içerik için 2 tane görsel kullanımı gayet uygun gibi görünmektedir. Dolayısı ile her 500 kelimelik içeriğiniz için 1 görsel kullanımı ziyaretçi memnuniyeti ve bilgilendirme açısından yararlı olacaktır. Tabii ki bu benim tecrübelerimle elde ettiğim bir formül ve sonuç. Resmi bir bilgi olmadığını da belirteyim :)
- Görselleri sonradan yükletin: içeriklerinizdeki resimleri lazyload gibi bir uygulama ile sonradan yükletmek sizin için çok faydalı olacaktır.
- İçerikleriniz haricindeki görseller için - örneğin logo veya banner gibi - yukarıda bahsettiklerimi onlara da uygulayın...
Doğru Navigasyon
Web site ana menünüzü temiz ve net bir şekilde oluşturun. Çok fazla ana menü yerine ana ve alt menü şeklinde bir navigasyon oluşturmaya gayret edin.
Ziyaretçileriniz İstedikleri İçeriğe Hızlıca Ulaşabilsinler
- Menü yapınız üzerinden ziyaretçilerinizi tüm içeriklerinize ulaşmasını sağlayın.
- İçeriklerinizden diğer benzer içeriklerinize bağlantılar verin. İlgili içerikler arası geçişi kolaylaştırın.
Doğru Javascript Kullanımı
Web sitenizde gereksiz olan tüm javascriptleri kaldırın. Önemsiz olan animasyon ya da sliderlardan da vazgeçin. Az javascript kullanımı web sitenize yüksek skorlar getirecektir. Bu konuda Google Tag Manager kullanımı da size oldukça faydalı olabilecektir. Google Tag Manager Nedir? Ne İşe Yarar? başlıklı blog yazım bu konuda size yardımcı olabilir.
Javascript ve CSS Sıkıştırması
Kullandığınız tüm javascript ve CSSleri sıkıştırıp web sitenize yansıtmanız size olumlu skor olarak geri dönecektir. Web sitenizi tasarlatır veya hazırlarken javascript ve CSS sıkıştırması konusuna özen göstermenizi web sitenizin hızı için şiddetle öneririm.
Doğru Veritabanı Sorguları
Veritabanı sorguları web sitenizi yavaşlatabilecek unsurların başında yer alır. Bu bakımdan temiz ve net bir kodlama ile web sitenizin oluşturulmasını sağlamalısınız... Özellikle FID skorunuz için doğru sorgulamalar ile web sitenizi oluşturmanız oldukça önemlidir. Geniş bir veritabanına sahip siteniz var ve gereksiz sorgulamalar içeren bir bağlantınız var ise FID skorunuz düşük olabilecektir.
Web Vitals konusunda profesyonel destek isterseniz bana ulaşabilirsiniz: iletişim bilgilerim.
