Cumulative Layout Shift (CLS) Nedir?

Cumulative Layout Shift terimini önümüzdeki günlerde sıkça duymaya başlayacağınızı belirterek bu içeriğimi sizler ile paylaşmak istiyorum... Cumulative Layout Shift Google'ın arama sonuçlarında değer verdiği ve önümüzdeki aylarda uygulamaya daha çok katkıda sucanacığı bir ölçümleme unsuru. Google'ın bu ölçümlemedeki amacının tamamen ziyaretçi memnuniyetini sağlamak olduğunu ilk satırlarlarımda belirtmek isterim. Kısaca web sitenize ziyaretçinin ilk tıklama yapıldığı an ile web sitenizin tamamen yüklenmesinin bittiği anı ölçen terim CLS ya da Cumulative Layout Shift olarak adlandırılır. Yani Google üzerinde bir arama yaptığınızda çıkan sonuçlar içerisinde birine tıkladığınız an ile tıklama yaptığınız web site sayfasının yüklenmesi arasındaki süreyi hesaplayan değer CLS yani Cumulative Layout Shift'dir.
Google'ın arama sonuçlarında önümüzdeki dönemde daha da önem vereceği, belki de sıralama algoritmasını kökten etkileyecek ve çok hassas olduğu bir konuyu bu yazımda sizler için değerlendireceğim. Cumulative Layout Shift... Bir web sitesine ziyaretçi girdiği andan itibaren ilgili sayfanın yüklenmeye başladığı an ile yüklemesinin bittiği an sırasındaki kaymaları - düzen bozulmalarını ölçen bir algoritmadır. Yani ilgili sayfa yüklenmeye başladıktan sonra diğerlerine göre daha geç yüklenen elemanların ilgili sayfanın düzenini bozup bozmadığını - içeriği okumayı zorlaştıran kaymalar yapıp yapmadığını ölçen hassas bir sistem olarak da açıklayabiliriz.
Örneğin bir web sitesine giriş yaptık, başlık ve içerik alanı saliseler içerisinde ekranda belirdi... Fakat başlık ve içerik arasında bir resim olduğunu düşünelim ve ziyaretçinin resim henüz yüklenmeden içeriği okumaya başladığını varsayalım. Resim yüklemesini tamamladığı anda ilgili içerik aşağı doğru kayacak ve kullanıcı deneyimi için olumsuz bir durum oluşacaktır. Kullanıcı içeriği gözden kaçıracak, yeniden bulmak için sayfayı kaydırma arayışına geçecektir. (Bu aşama ister istemez kötü bir kullanıcı deneyimine yol açmaktadır.) Bu olumsuz durumun gerçekleşmesinin sebebi ilgili görsele en ve boy ölçüsü verilmemesinden kaynaklanmaktadır. Eğer ilgili görselde doğru boyutlar tanımlı olsa idi ilgili alan resim yüklenene kadar resim boyutu kadar açık kalacak ve düzen kayması olmayacaktı. Cumulative Layout Shift için şimdilik en basit örneği bu şekilde verebiliriz.
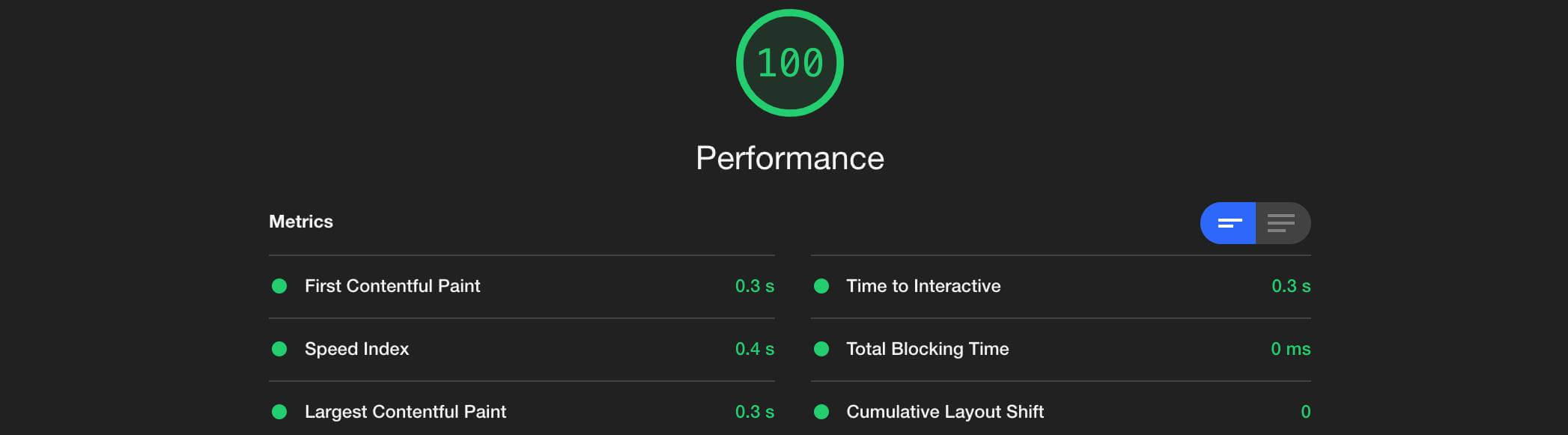
Web sitenizin Cumulative Layout Shift değerini PageSpeed Insights aracı ya da Chrome'un Geliştirici Araçları bölümünden ölçebilirsiniz.
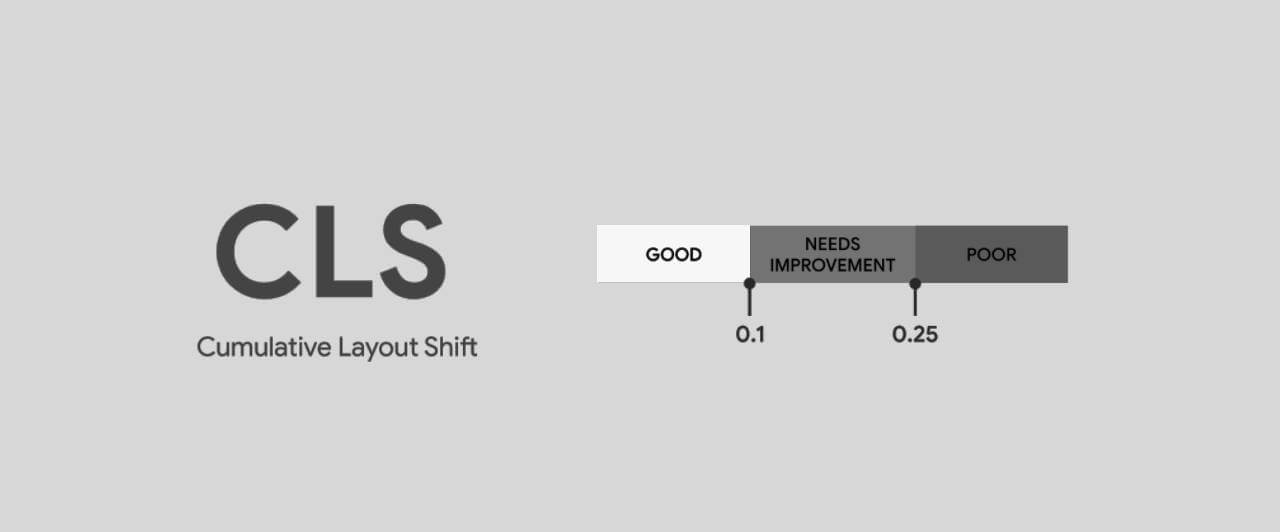
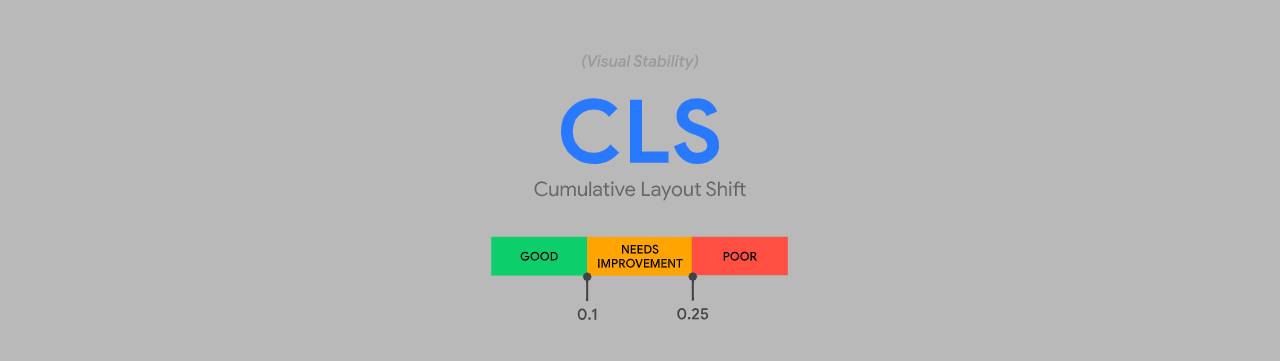
Bu araçlar ile CLS ölçümü yaptığınızda web sitenizin CLS skoru 0.1'in altında ise harika bir skora sahipsiniz demektir. Eğer bu skor 0.1 ile 0.25 arasında ise biraz geliştirme ile küçük CLS sorunlarınızın üstesinden gelebilirsiniz demektir. Ancak skorunuz 0.25'in üzerinde ise ciddi bir çalışma yaparak web sitenizin CLS skorunu yükseltmeniz gereklidir. CLS web sitenizin görüntüsel sabitliğini ölçer. Bu sabitlik kullanıcı deneyimi yani ziyaretçi memnuniyeti için oldukça önemlidir. Bu bahsettiğim değerler SEO açısından da altın ölçütler olduğu için web sitenizin CLS skorunu 0.1'in altına indirmelisiniz. CLS değeriniz sıfıra ne kadar yakın ise sitenizin SEO performansı için o kadar iyi olacaktır. Bana göre CLS çalışmalarına başladıysanız bu skoru tam olarak sıfır yapana kadar çalışmalara devam etmeniz en doğrusu olacaktır.

CLS Skorunu Kötü Etkileyen Örnek:
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)
Gördüğünüz gibi sayfa ilk yükleme esnasında içerik alanı belirdi ve kullanıcı görüntüledi, fakat içerik içerisindeki resim yüklemesini tamamladığında içerik alanı aşağı doğru kaydı... İşte bu olumsuz bir CLS skoru olarak hanemize yazılır. Bu sorunun önüne geçmek için web sitemizde kullandığımız tüm görseller ve videolar için width ve height ölçülerini tanımlamamız gerekli...
Doğru Kullanım Sonucu
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)En ve yükseklik verdiğimiz görsel düzen kaymasına yol açmaz. Düzen kaymalarını sıfıra indirdiğimiz sürece web sitemiz ziyaretçilerini daha çok etkileyecek, onlara yarar sağlayacak ve bu bize artı SEO skoru olarak geri dönecektir.

Benzer bir örneği başlık + reklam + bir kayıt tuşu içeren örnekten inceleyelim. Bir fuara ait web sitesine girdik ve hemen rezervasyon yap başlığı altında bir tuş ile karşılaştık. Tam bu tuşa basmak isterken başlık ile tuş arasında bulunan reklam görseli açıldı ve tuşun ilk gördüğümüz alandaki yerine ilgili reklam geldi. İlgili alana basmış bulunduğumuz için reklama ait urlyi hiç istemeden ziyaret etmiş olduk... İşte buyrun size kötü bir kullanıcı deneyimi örneği. Burada yapılması gereken ilgili reklam görseline en ve boy ölçüsü vererek yerinin sabitlenmesi idi.
Responsive Bir Tasarımda Görsellere Yükseklik Tanımlamak
Mobil uyumlu bir web sitesinde görsellere sadece 100% genişliği vermek standart görünüm için yeterlidir. Ancak CLS başarısı için görsellere bir yükseklik değeri de vermemiz gerekli. Peki şimdi diyeceksiniz ki enine 100% verdiğimiz bir görsele nasıl piksel cinsinden yükseklik tanımlayabiliriz? Bu sizin tasarım ve çalışma tarzınıza bağlı değişkenlik gösterebilir. Örneğin bir resim için en ölçüsünü yüzde vermek yerine piksel cinsi ile verebilir yine bu piksele uygun gelen karşılığını yükseklik alanına tanımlayabilirsiniz. Bu görsel için maks-width değeri olarak 100% tanımlar iseniz mobil uyum kriterinde ekran taşmalarının önüne geçmiş olur ve yine responsive tasarıma uygun görsel yerleştirimi yapmış olursunuz. Burada taktik ve uygulama size kalmış :) Lakin görseller bir site için en geç yüklenen öğeler oldukları için sayfa yüklenmeden öncesinde de yerlerinin boyutları ile birlikte belirgin halde açılması sağlanmalıdır. CLS için temel kıstas öğelerin yerlerinin yüklenme bitmeden önce de belirli olması ve yükleme bitişinde kayma yapmamasıdır.
Font Tipleri de CLS üzerinde Etkilidir
Modern olarak adlandırılan yani kullanıcı bilgisayarında bulunmayan fontları harici bir siteden yükleme yaparak göstermeyi sağlayan kullanımlarda ilgili font yüklemesi zaman alacağı için yazıların, başlıkların ya da paragrafların görüntülenmesi zaman alabilecektir. Bu da görsellerdeki örneğe benzer şekilde düşük CLS skoru ile karşılaşmanızı sağlayabilir. Bu yüzden harici yüklettiğiniz fontlar için örneğin Google Fontları, swap özelliğini kullanarak ilgili font tipi yüklenene kadar yazıların ön tanımlı font ile görüntülenmesini sağlayabilir ve buna bağlı düzen kaymasının önüne geçebilirsiniz. Benim önerim sadece CLS için değil web sitenizin genel hızı için klasik ya da güvenli - web safe - olarak adlandırılan fontları kullanmanız. bu fontları saydığım zaman keyfiniz kaçabilir ama bu fontları kullanmanız web sitenizin hızı ve CLS gibi skorları için oldukça iyidir. Arial, Tahoma, Verdana, Times gibi font tipleri hemen her bilgisayar ve mobil cihazda yüklü oldukları için harici bir yükleme gerektirmeden hızlı bir şekilde görüntülenirler. Bu yüzden web sitenizde bu fontları tercih etmeniz kullanıcı deneyimi için harika sonuçlar ortaya çıkarabilir.
Cumulative Layout Shift (CLS) Formülü Nedir? Nasıl Hesaplanır?
Google bu formülü kendi resmi sitesinde şöyle vermiş:
layout shift score = impact fraction * distance fraction
Kayma Etkisi (Impact Fractation) * Kayma Mesafesi (Distance Fraction)
Kayma etkisi bir web sitesi yüklenmeden önceki öğelerin yerleri ile yükleme tamamlandıktan sonraki yerlerin karşılaştırılması olarak belirtilebilir. Kayma mesafesi de ilgili öğenin ilk yükleme başlangıcındaki yeri ile yükleme bittikten sonraki yeri arasındaki mesafeyi ölçer. Bu iki kavramın çarpımı sonucunda da CLS skoru ortaya çıkar.
Web Site Hızı da CLS'yi Dolaylı Olarak Etkiler
Web sitenizin açılma hızı, güçlü bir sunucu kullanması gibi etkenler de CLS skorunuzu etkileyecektir. Yavaş yüklenen sitelerde ister istemez düzen kaymaları oluşacak ve kullanıcı tarafından hissedilebilecektir. Bu yüzden web sitesi yayınlarken üst düzey bir hosting firmasından hizmet almanızı öneririm. Ek olarak web sitenizdeki görsellerin boyutları, animasyon kullanımı çokça javascript kullanımı da CLS skorunuz için olumsuz sonuçlar ortaya çıkarabilir.
Günümüzde bir web sitesinin amacının kullanıcılarını memnun etme olduğunu aklınızdan çıkarmayın. Dolayı ile gereksiz animasyon, görsel vb gibi öğelerin web sitenizi yavaşlatacağını ve kullanıcı deneyimi için olumsuz sonuçlar doğuracağını unutmayın. Web sitenizi kullanıcılarınızı memnun etmek, onlara fayda sağlamak adına tasarlayın. İşte CLS kavramı da bu özetin Google tarafından hayatımıza sokulmuş kavramlarından bir tanesi. Sonraki yazılarımda bu konuda diğer etkisi olan Largest Contentful Paint - First Contentful Paint gibi kavramları da sizler ile paylaşacağım.
CLS konusunda profesyonel destek isterseniz bana ulaşabilirsiniz.
