Temel Düzey - LCP ve CLS Skorları için Öneriler

Günümüzde özellikle SEO çalışmaları açısından önemi oldukça artan PageSpeed Insights uygulamalarının Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) öğelerinin basit düzeyde yani profesyonel bilgiye sahip olmayan kişiler için nasıl daha iyi hale getirilebileceğini basit bir şekilde bu yazımda sizlerle paylaşmaya çalışacağım. Önceki aylarda bu iki konuyla ilgili detaylı incelemeleri blog yazılarımda paylaşmıştım; bu yazıları merak edenler için:
İlgili kaynaklar incelendiğinde ya da internet üzerinde yer alan makalelerde ve PageSpeed Insights sitesinde LCP ve CLS öğelerinin çok teknik anlatımlara sahip olduğunu ve ileri düzey bilgisi olmayanlar tarafından anlaşılmadığını bana gelen sorular ve yorumlar üzerine tespit ettim. Aslında görünen karışık ve teknik bilgilere rağmen bu iki konunun basit ve çok kolay anlaşılabilen taraflarının olduğunu sizlere anlatmak istedim. Bu yazımda da temel düzey html bilgisi olan ya da aynı şekilde web sitesi yöneten kişilere bu iki öğe için web sitelerinde nasıl güncellemeler yapabilirler çok basit bir şekilde bu yazımda anlatmak istedim.
Öncelikle LCP ve CLS öğelerinin ortaya çıkması, skorlanması ya da değerlendirmesinin ana amacının web sitesinin ziyaretçisine daha fazla fayda sağlaması olduğunu aklınızdan çıkarmayın. Yani bir web sitesi tıklandığında hızlı açılıyor, düzen kaymaları, titremeler olmuyor, kullanıcı istediği içeriğe hızlı bir şekilde ulaşabiliyor ve bunu okuyabiliyorsa sorununuz yok demektir. İşte bu iki değer de en temelinde bu basitçe özetlediğim süreleri ve özellikleri ölçüp web sitenize bir skor veriyor. PageSpeed Insights sitesinde bir web sitesini ya da urlyi ölçümleyebilir ve ilgili skor ve verilere ulaşabilirsiniz. Yine bu site üzerinden geliştirmeniz gerekli unsurlar için öneriler alabilirsiniz. Benzer şekilde Chrome tarayıcısının Geliştirici bölümünden de bu ölçümleri ve önerileri web siteniz için görüntüleyebilirsiniz.
CLS bir web sitesine tıkladığınız andan ilgili web sitesinin tüm elemanlarının yüklenmesinin bittiği ana kadar geçen süreyi ölçen ve bu süreçte oluşan düzen kaymalarını saptayan bir algoritmadır. Örneği şu şekilde verelim: bir haber ilgimizi çekti ve tıkladık, web sayfası açılırken başlık ve hemen altında içeriğini anlık olarak ekranımızda görüntüledik... Lakin başlık ve içerik arasında bir resim olduğunu düşünelim ve biz haberi okumaya başladıktan biraz sonra ilgili resmin yüklemesini tamamladığını hayal edelim. Bu durumda okumaya başladığımız içerik ekranımızın aşağısına doğru kayacak, bizim takibimizi zorlaştıracak ve bizi rahatsız edecektir. Evet işte bu örnekte olumsuz bir kullanıcı deneyimi meydana geldi. Burada bizden istenen esasında ilgili resim alanının ilgili resim yüklenene kadar boş bırakılması ve içeriğin düzen kayması oluşmadan ekranda yerine oturması... Yani geç yüklenecek elemanların yerlerini yükleme bitene kadar sabitlememiz gerekli. Bunu sağlamak için en basit işlem olarak içeriğimizdeki resimlere belirli bir en ve boy vermek bir çözüm olabilir. İlgili alanda bir yükseklik tanımlaması olduğunda o alan o resim yüklenene kadar ona ayrılacak ve düzen kaymalarının önüne geçilecektir. Ek olarak optimize edilmiş görseller kullanmak bu konuda oldukça önemlidir. Yüksek boyutlu resimler kullanmak web sitenizin CLS skorunu düşürecektir. Web sitenizde kullanmış olduğunuz javascript kaynaklarının da web sitenizin CLS skoruna önemli ölçüde etki edeceğini de unutmayın. Bu yüzden gereksiz javascript ve uygulamalardan web sitenizi arındırmanızı öneririm.
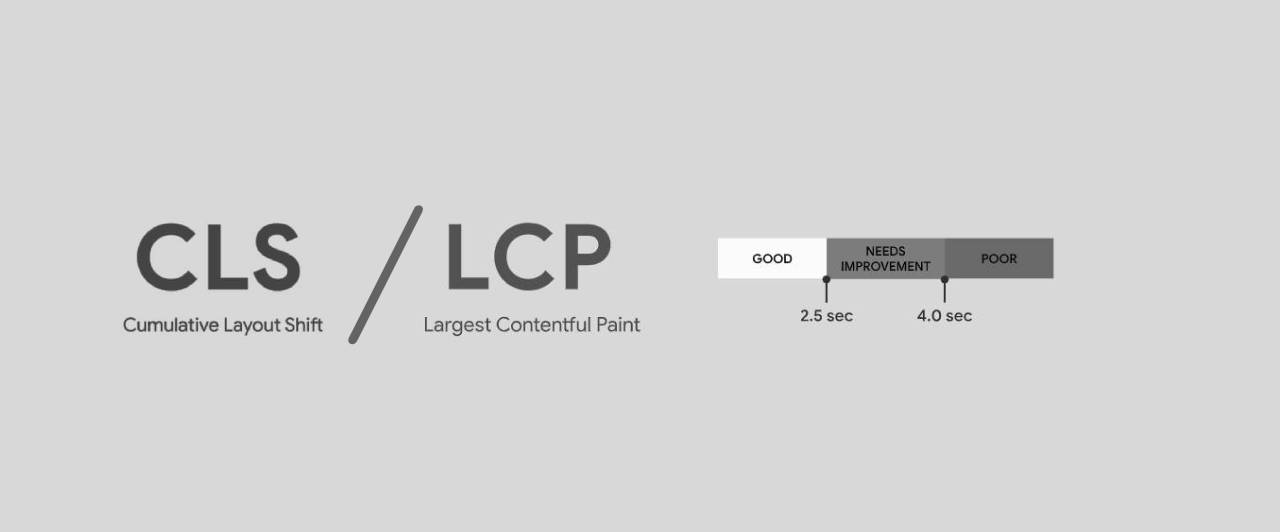
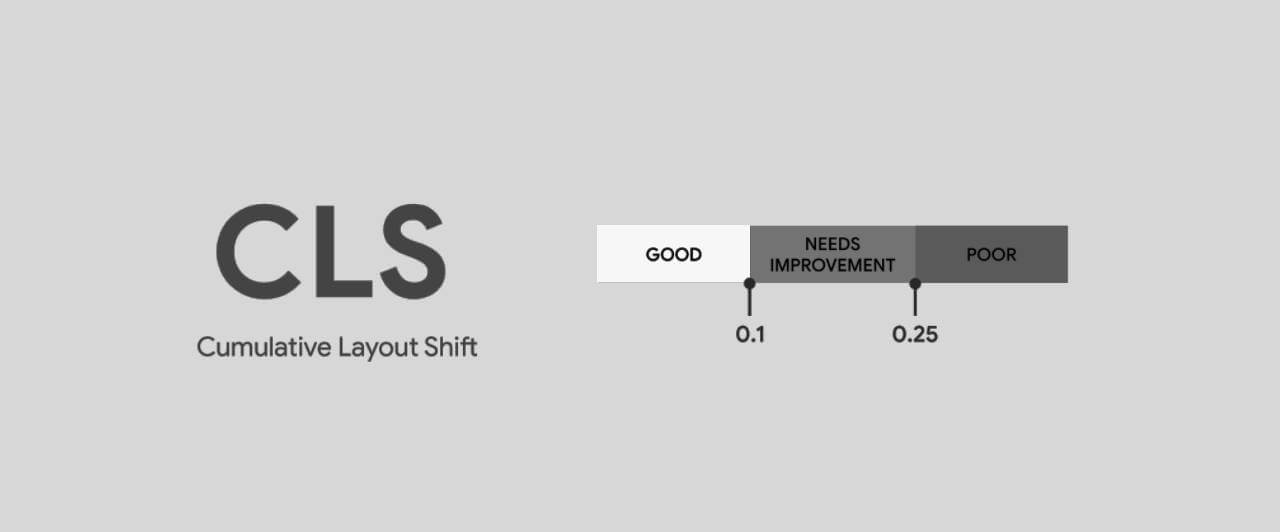
Web siteniz ya da içeriğiniz için CLS ölçümü yaptığınızda CLS skoru 0.1'in altında ise çok iyi bir skora sahipsiniz demektir. Eğer bu skor 0.1 ile 0.25 arasında ise biraz geliştirme ile küçük CLS sorunlarınızın üstesinden gelebilirsiniz demektir. Ancak skorunuz 0.25'in üzerinde ise ciddi bir çalışma yaparak web sitenizin CLS skorunu yükseltmeniz gereklidir.

CLS için Örnek Ekran Görüntüsü
CLS Skorunu Kötü Etkileyen Örnek:
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)
Gördüğünüz gibi sayfa ilk yükleme esnasında içerik alanı belirdi ve kullanıcı görüntüledi, fakat içerik içerisindeki resim yüklemesini tamamladığında içerik alanı aşağı doğru kaydı... İşte bu olumsuz bir CLS skoru olarak hanemize yazılır. Bu sorunun önüne geçmek için web sitemizde kullandığımız tüm görseller ve videolar için width ve height ölçülerini tanımlamamız gerekli...
Doğru Kullanım Sonucu
Örnek içerik alanı...
(Sayfa yüklenirken)Örnek içerik alanı...
(Resim yüklendi)Türkçesi En Büyük Zengin İçerikli Boya olarak adlandırılan Largest Contentful Paint en basit hali ile bir web sitesine tıkladığımız andan ilgili sayfanın en geniş boyutlu elemanının yüklenmesi arasında geçen süre olarak belirtilebilir. Daha basit hali ile bir web sayfasına girdiğimizde en son yüklenen eleman en büyük boyuta sahip olan elemandır. Bu genellikle bir resim dosyasıdır. Dolayısı ile Largest Contentful Paint web sayfasının yüklemesinin tamamlandığı ya da kullanıcı için geçerli tüm öğelerin gösterildiği süreyi kapsar. İlgili sürenin 2.5 saniyeyi geçmemesi kullanıcı deneyimi için oldukça önemlidir. Yani ilgili sayfanın 2.5 saniye içerisinde tüm dosyalarının tamamıyla yüklenmiş olması web sitesinin performası açısından oldukça önemlidir. Dolayısı ile burada yapmanız gereken en önemli çalışma web site içeriğinizdeki gereksiz görselleri öncelikli olarak kaldırmanızdır. Daha sonra elde kalan görselleri tinypng.com gibi bir araç ile sıkıştırarak tekrar yüklemenizdir. Web site içeriğinizdeki en büyük boyuta sahip görsel ne kadar az bir boyuta sahip ise ve bu dosyalar ne kadar az ise LCP skorunuz da o kadar iyi olacaktır.
Google kendi resmi kaynaklarında Largest Contentful Paint (LCP)'yi şu şekilde tanımlamış: Kullanıcının URL'yi istediği andan, görüntü alanındaki en büyük görünür içerik öğesi oluşturulana kadar geçen süredir. En büyük öğe genellikle bir resim veya video ya da blok düzeyinde büyük bir metin öğesi olur. Bu, okuyucuya sayfanın gerçekten yüklendiğini bildirdiği için önemlidir.
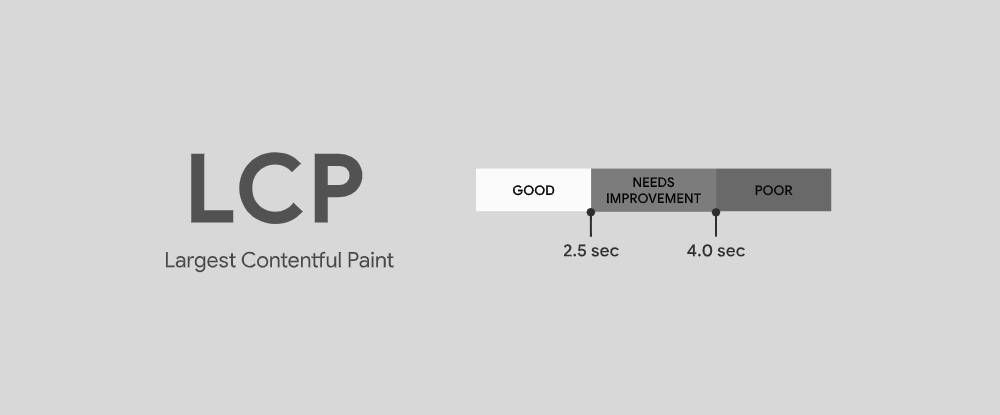
Bir web sitesinin LCP skoru 2.5 saniyenin altında ise hızlı açılan bir site olarak kabul edilir. Bu süre 2-5 ile 4 saniye arasında ise geliştirilmeli bir değer, 4 saniye üzeri değerler kötü yani yavaş bir değer olarak kabul edilmektedir. Google'ın yaptığı araştırmalar bir web sayfası 2.5 saniyenin altında açıldığında ziyaretçilerini memnun etmektedir. 2.5 saniyenin üzerindeki değerlerde ise ziyaretçiler rahatsız olmakta ve ilgili web sitesini hemen terk etme yüzdesi ciddi bir şekilde artmaktadır. Bu bakımdan kullanıcıların deneyimlerine oldukça önem veren Google için LCP skoru 2.5 saniye altında olan web siteleri arama sonuçlarında da bir adım önde gelmektedirler.

Gördüğünüz gibi hem CLS hem de LCP skorları aslında temel olarak web sitesinin hızlı açılmasını sağlamak, kullanıcıları memnun etmek amacıyla belirlenmiş algoritmalardır. Bu açıdan bakarak web sitenizi aşağıdaki temel ve basit önerilerimi dikkate alarak bu öğeler açısından skorlarını hemen yükseltmeniz mümkün olabilecektir.
Web sitenizi hızlandırmak aslında bu yazımın temel özetidir, bunun için çok basit bir şekilde aşağıdakileri web sitenize uygulayabilirsiniz:
- Türkiye merkezli, kaliteli barındırma hizmeti kullanın. Bu web sitenizin hızlı çalışması için belki de en önemli unsurdur.
- Web sayfanızda çok fazla sayıda görsel bulundurmayın. Gerektiği kadar ve konuyu özetleyen görseller arasından iyi bir seçim yapın.
- Kullandığınız görselleri doğru ölçüde kayıt edip, sıkıştırarak kullanın. Bir banner kullanıyorsanız eni 2000px olan görselleri tercih edin ve arkasından tinypng.com bir uygulama ile sıkıştırıp web sitenize yükleyin.
- Gereksiz javascript kullanımından uzak durun.
- Javascript ve css dosyalarınızı sıkıştırarak kullanın.
- Klasik yazı fontlarını tercih edin. Tahoma, Arial gibi... Bu tip fontlar tüm bilgisayarlarda yüklü olduğundan harici bir kaynak kullanmanızı engeller ve web sitenize tasarruf sağlar.
- Sayfanın ilk yüklemesini yavaşlatan javascript kullanımlarını sayfanın en sonunda sağlayın.
- Gereksiz animasyon ve hareketlendirmelerden uzak durun. Bu tip uygulamalar web sitenizi yavaşlatır.
- Web sitenizdeki içerikler yani metinler okunabilir - net olsun. Strong ya da em gibi kodlamaları sadece gerektiğinde kullanın. Metinlerinizde çok farklı renkler kullanmayın. Bir bütünlük halinde tek renk olarak metinlerinizi sunmaya çalışın.
- Sade ve basit düşünün, karmaşadan uzak durun. Vermek istediğinizi basit ve net bir şekilde sunun.
Gördüğünüz gibi yukarıda sıraladığım maddeler uygulama açısından oldukça basit. Bunları detaylıca inceleyip tüm web sitenize uyguladığınızda LCP ve CLS skorlarınızın hızlı bir şekilde yükseldiğine tanıklık edeceksiniz. Bunları yaptığınız zaman web siteniz kullanıcı memnuniyetini daha fazla sağlayacağı için SEO çalışmalarında da bir adım öne geçeceksiniz.
Konuyla bağlantılı PageSpeed Insights başlıklı yazımı okumak ister misiniz?
Eğer LCP - CLS konusunda veya SEO çalışmaları için profesyonel destek isterseniz bana ulaşabilirsiniz.
