First Contentful Paint (FCP) Nedir?

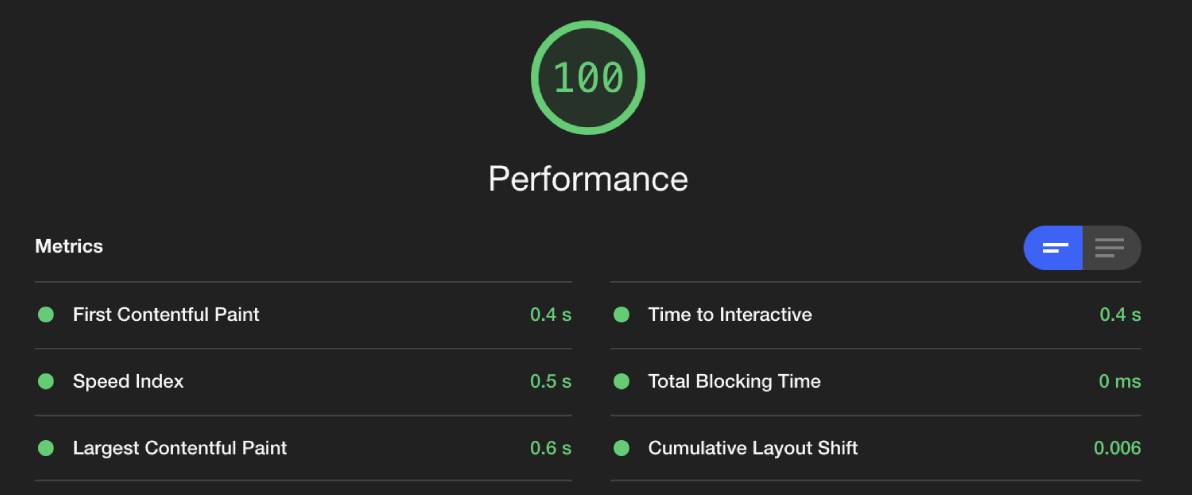
Google'ın web sitelerini kullanıcı memnuniyeti açısından ölçümlediği Pagespeed Insights'ın (PSI) bir konusu olan First Contentful Paint Türkçesi İlk Boyama Zamanı olarak adlandırılan ve bir web sitesi için ziyaret sağlandığında ilgili web sitesinin ilk yüklenmeye başladığı an ile web sitesinin ziyaretçiye görünen ilk elemanı arasındaki süreyi ölçen parametredir. Yani Google üzerinden bir arama yaptığımızı ve çıkan sonuçlar arasında birine tıkladığımızı düşünelim... Bu tıklamayı yaptığımız andan, ilgili sitenin ilk görüntülediğimiz elemanı arasında geçen yükleme süresini ölçen bir değerdir. Diğer bir örnekle, bir web sitesine ziyaretçi geldi, yükleme çok uzun sürdü ve ekran beyaz olarak beklemede kaldı, bu durumda ziyaretçi bu web sitesininin yüklenmesini beklemeyi bırakabilir ve başka arayışlara geçebilir... Ancak sayfamızın tamamının yüklenmesi zaman alsa da, web sitemize ait logoyu, diğer bir kaç parçayı ya da içerikleri yüklenmemiş olsa da onlara ait alanları hızlıca yükletebilirsek veya ziyaretçimize gösterebilirsek web sitemizin beyaz ekran ile beklenmesi yerine o esnada ziyaretçimizin sayfamızda kalması için fikirler verebiliriz. Veya şu şekilde düşünebiliriz: Web sitenizin ana sayfasının toplam yüklenme süresi (Largest Contentful Paint) 2.5 saniyeden az olmalıdır. İlk boyama zamanı da yani first contentful paint süresi ise 2 saniyenin altında olması gereklidir. İşte First Contentful Paint tam bu özetlediğim basitlik ile ziyaretçilerinize yükleme esnasında dahi olsa ilgilerini çekebilecek, içeriğiniz ile ilgili fikir verebilecek ve web sitenizden hemen çıkış yapılmasını engelleyen unsurları sağlamanız için ölçülen bir değer...
Largest Contentful Paint (LCP) yani web sayfasının tamamen yüklenmesini bitirmesi - ya da web sayfanızdaki en yüksek boyuta sahip dosyanın yüklenmesinin bitmesi Pagespeed Insights skorlarına göre 2.5 saniyenin altında olmalı, First Contentful Paint (FCP) ölçümlerine göre de yani web sitenizde yüklenen ve ziyaretçinizin gördüğü ilk elementin yüklenmesi de 2 saniyeyi geçmemelidir. Dolayısı ile FCP skoru 0-2 saniye arasında ise FCP açısından doğru yapılandırılmış bir web sitesine sahipsiniz demektir. Bu skor 2-4 saniye arasında ise web sitenizde bazı geliştirmeler yapmanız gerekliliği mesajı ortaya çıkar. FCP skoru 4 saniyenin altında ise web siteniz için ciddi çalışmalar yapmanız gereklidir. FCP için 0'a ne kadar yakınsanız sizin açınızdan o kadar iyidir.
Google ve Pagespeed Insights bu ölçümlemeleri yaparken internet kullanıcılarının memnuniyetini baz almaktadır. Google'ın istediği kendisi üzerinde yapılan bir arama sonucunda verdiği linklerin kullanıcılarına fayda sağlaması, yani aratılan sorguda Google'ın yönlendirdiği sonucun ziyaretçisine %100 verim sağlamasını istemesidir. Bu yazımız bu konuyla ilgili kaliteli, özgün içerik gibi diğer önemli unsurları kapsamadığı için biz site hızı gibi Pagespeed Insights skorlarını ilgilendiren maddelerden devam edelim.
Örnek olarak kombi bakımı çankaya gibi bir arama sonucunda Google arama sonuçlarını şuna göre listelemek ister:
- Ziyaretçilerin hemen terketme yapmadığı, ziyaret süresi kısa olmayan URL'leri öne çıkarır.
- İlgili web sitesi ziyaretinde gerçekleşen diğer sayfa ziyaretlerinin oldukça önemli bir katkısı olur.
- İlgili ziyaret oturumunun ilgili URL'de geçirdiği ortalama süre oldukça önemlidir.
Bu örneği şu şekilde özetlemek isterim:
Balık pişirme teknikleri ya da tarifleri üzerine bir bloğunuz olduğunuzu varsayalım ve balık tarifleri şeklinde yapılan bir arama sonucunda ilk sayfada yer alarak içeriğinize tıklamalar aldığınızı düşünelim. Web sitenize bu arama sorgusu ile tıklama yapan çoğu ziyaretçi konumuzun başlığı olan First Contentful Paint değeri 2 saniyenin üzerinde ise web sitenizdeki hiçbir elemanı görmeden sitenizi terk ediyor... Oysa ki siz bir sürü görsel banner, hareket ve dikkat çekeceğini düşündüğünüz tasarımlar hazırlamıştınız. Evet internet ziyaretçisi acelecidir, beklemek istemez ve aradığı sonuca hemen ulaşmak ister. Yani istediği bilgiyi hızlıca edinmek ister. Bu yüzden gereksiz detaylar, animasyonlar, kod yığınları yüzünden web site ziyaretçilerinizi kaçırmayın!
Şöyle bir örnek vererek yazıma devam edeyim: Örneğin Fırında sebzeli levrek buğulama başlıklı bir blog yazısı oluşturmak istediniz. Sayfa başlığını yukarıdaki şekilde belirtip, başlık altında hiç görsel kullanmadan, bir paragraf halinde bu balığın nasıl pişirilmesi gerektiğini aktarmanız size olumlu sonuçlar getirecektir. Görseller ilgi çekicidir; ancak bilgi sunmazlar. Bu yüzden içeriğinize ait görselleri bilgi veren metinleriniz arasına serpiştirmelisiniz. Görsel kullanımında abartıya kaçmamalı ve içeriğinize doğru sayıda görsel yüklemelisiniz.
First Contentful Paint ile Sayfamın Görseli ya da Sliderının Ne İlgisi Var?
Eh... Çok ilgisi var. Sayfanızda ziyaretçilerinize sunduğunuz içerikten önce tarifini verdiğiniz yemeğin 20 tane görselini slide olarak eklemeniz, çok başarısız bir çalışmaya imza atmak üzere olduğunuzu gösterebilir. Ya da sizin ayaklarınızı yerden kesen bu animasyona ait sitenize ekleyeceğiz javascriptin sitenizin açılmasında oldukça yavaşlatıcı bir etken olduğunu kesinlikle söyleyebilirim. Yazımı anlaşılır bir şekilde okuduysanız, bu tip harici eklentilerin sadece First Contentful Paint değerlerini değil LCP ve CLS değerlerinizi de düşüreceğini görmüş olmalısınız.
Web Siteniz Hızlı Olmalı, Sayfa Arası Geçişler Hızlı Sağlanmalıdır
Web sitenizin ana amacı istenilen bilgiyi ziyaretçinize sunması ve bu bilgiler ile ilgili navigasyonu onlara kolay kullanılabilir olarak sunmasıdır. Web sitenizi hazırlarken ve içeriklerinizi oluştururken bu doğrultuda hareket etmeniz size oldukça faydalı olacaktır.
FCP Testlerinde Başarılı Olmak İçin Basit Öneriler
Site hızının temeli aldığınız hosting - barındırma hizmeti ile doğrudan alakalıdır. Türkiye'de yayın yapan bir web siteniz var ise Türkiye merkezli datacenter ve iyi donanımlar sağlayan bir yer sağlayıcıdan hizmet almalısınız. Ben bu konuda Denizli'de hizmet veren Netinternet firmasını sizlere önerebilirim. Hem hızlı çalışan sunuculara, hem de 7/24 eksiksiz teknik destek veren bir ekibe sahipler.
- Logo olarak kullandığınız görseli optimize edin. Örneğin 2000px eninde olan bir logonuz var ise bunu 500px ile ölçeklendirerek tekrar kayıt edin ve tinypng.com gibi görsel sıkıştıran bir uygulama ile tekrar kayıt edin.
- Gereksiz javascript ve css kodlarını web sitenizden kaldırın.
- Kullandığınız javascript ve cssleri sıkıştırın.
- Animasyon ve sayfa yüklemesini uzatan kodlamalardan mümkün olduğunca uzak durun.
- İçeriğinizdeki gereksiz görselleri kaldırın.
- Kullandığınız görselleri optimize edin. Çok büyük ölçülere sahip resimleri doğru ölçüler ile kayıt edin ve tinypng.com üzerinden sıkıştırarak kullanın.
- Görsellerinizin lazyload gibi uygulamalar dahilinde sonradan yükletilmesini sağlayın.
- Görsel, javascript ve css dosyalarını cache yapısı ile sunun.
Pagespeed Insights'ın (PSI) ortaya çıkmasının temel amacı web sitelerini iyileştirmek, hızlandırmak ve ziyaretçilerine daha fazla fayda getirmesini sağlamaktır. Çok teknik terimler içerisinde bulunsa da temel olarak basit ama detaylı çalışmalar sonucunda bir web sitesini ziyaretçisi için çok ilgili çekici ve faydalı hale getirmek mümkündür. Web sitenizin ana amacının kullanıcılarını memnun etmek olduğunu unutmayın. Ziyaretçilerinizi memnun etmenin en temel koşulları ise hızlı yüklenen, kullanıcılarını bekletmeden açılan sayfalar barındıran bir web sitesine sahip olmanızdır. Pagespeed Insights skoru ne kadar iyi ise web sitesi o kadar hızlı açılıyor ve kullanıcılarına fayda sağlıyor anlamı ortaya çıkmaktadır.
Pagespeed Insights konusu ile ilgili diğer blog yazılarım da ilginizi çekebilir:
- Cumulative Layout Shift (CLS) Nedir?
- Largest Contentful Paint (LCP) Nedir?
- Temel Düzey - LCP ve CLS Skorları için Öneriler
- PageSpeed Insights
Pagespeed Insights konusunda (LCP - CLS - FCP skoru yükseltmeleri) her türlü profesyonel destek için bana ulaşabilirsiniz.
