Largest Contentful Paint (LCP) Nedir?

Bugünkü yazımda PageSpeed Insights uygulamasında önemli bir etkisi olan Largest Contentful Paint unsurunu inceleyeceğiz. Türkçesi En Büyük Zengin İçerikli Boya olarak tanımlanan LCP en basit hali ile bir web sitesine tıkladığımız andan ilgili sayfanın en geniş boyutlu elemanının yüklenmesi arasında geçen süre olarak belirtilebilir. Daha basit hali ile bir web sayfasına girdiğimizde en son yüklenen eleman en büyük boyuta sahip olan elemandır. Dolayısı ile Largest Contentful Paint web sayfasının yüklemesini tamamlandığı ya da kullanıcı için geçerli tüm öğelerin gösterildiği süreyi kapsar. İlgili sürenin 2.5 saniyeyi geçmemesi kullanıcı deneyimi için oldukça önemlidir. Bu süreyi ne kadar aşağı çekebilirseniz web sitenizin LCP skoru o kadar iyi olur ve web siteniz kullanıcılarınız için iyi bir deneyim yaratır. Web sitenizin her sayfasının çok hızlı bir şekilde yüklemesinin tamamlanması için dikkatli olmanız gereken bazı unsurlar bulunmakta. Bunları yazımın ilerleyen bölümlerinde sizlerle paylaşacağım.
Google Önemli Web Verileri raporlarını web sitelerini ziyaretçiler için daha ilgi çekici ve ziyaretçilerin daha memnun kalacağı şekile getirmek için kullanmaktadır. Dolayısı ile Google arama sonuçlarında bu raporlarda skorları daha yüksek olan siteleri öncelik olarak ziyaretçilerine göstermek istemekte. Bu da Google'ın önümüzdeki zaman diliminde skorları yüksek olan web sitelerini sıralamada üst yerlere alacağının göstergesi. Bu yüzden seo çalışmalarında PageSpeed Insight uygulamasının raporlarına birebir dikkat edilmelidir. LCP değeri de bu verilerden önemli olanlardan biri.
Önceki yazımda yine kullanıcı deneyimi için çok önemli olan Cumulative Layout Shift verisi ile ilgili bilgilere yer vermiştim.
Largest Contentful Paint verisini 2.5 saniyenin altında tutmak sitenizi ziyaret eden kişilerin aradıkları bilgiye hızlı bir şekilde ulaşması açısından oldukça önemlidir. Yüklemesi 2.5 saniyenin üzerinde süren web sayfalarından ziyaretçilerin hemen çıkma oranı oldukça yüksektir. Araştırmalar internet kullanıcılarının web sitelerinin fazla süren yükleme sürelerine tahammül edemediğini ve hemen ilgili siteyi terk ettiğini göstermekte. Bu durumun olumsuz bir kullanıcı deneyimi yaşatması ziyaretçi memnuniyetini çok önemseyen Google'ın bu siteye ziyaretçi göndermeyi tercih etmemesine yol açmakta. Bu yüzden de Google kullanıcısını memnun eden - yani konumuzla ilgili olan hızlı açılan - sitelerin sıralamaları yükseltmektedir.
Google kendi resmi sitesinde Largest Contentful Paint (LCP)'yi şu şekilde açıklamış: Kullanıcının URL'yi istediği andan, görüntü alanındaki en büyük görünür içerik öğesi oluşturulana kadar geçen süredir. En büyük öğe genellikle bir resim veya video ya da blok düzeyinde büyük bir metin öğesi olur. Bu, okuyucuya sayfanın gerçekten yüklendiğini bildirdiği için önemlidir.
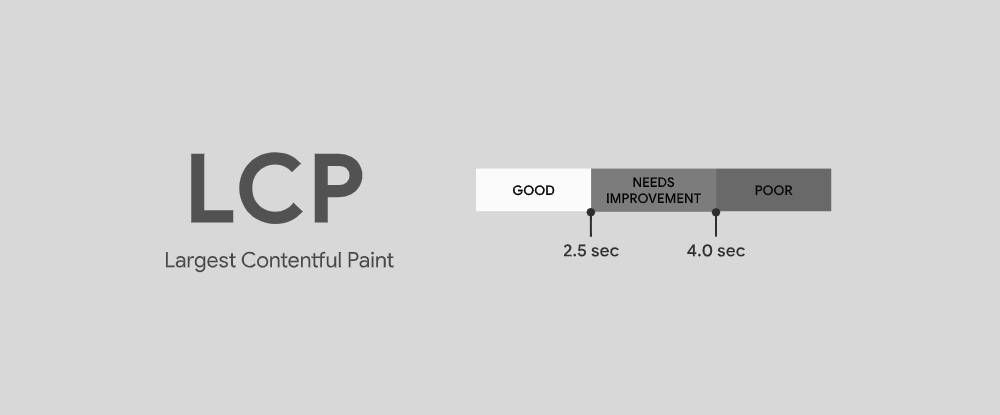
Bir web sitesinin LCP skoru 2.5 saniyenin altında ise hızlı açılan bir site olarak kabul edilir. Bu süre 2-5 ile 4 saniye arasında ise geliştirilmeli bir değer, 4 saniye üzeri değerler kötü yani yavaş bir değer olarak kabul edilmektedir.
Güncelleme!
Lighthouse V6 güncellemesi ile birlikte LCP skorlarında bazı güncellemeler oldu. Daha önce tüm cihazlarda 0-2.5 saniye arası geçerli olarak kabul edilen LCP skoru sadece mobil cihazlar için aynı limitte bırakıldı. Bu güncellemeden sonra masaüstü ziyaretlerinde LCP skorunun 1.2 saniye altında olması beklenmektedir.
İyi bir LCP Skoru İçin Neler Gözden Geçirilmeli?
Öncelikle Pagespeed Insights web sitesinde sitenizin durumunu raporlayabilir ve geliştirmeniz gereken öğeleri görüntüleyebilirsiniz. Bunu Chrome tarayıcısında Görüntüle > Geliştirici > Geliştirici Araçları > Lighthouse uygulaması ile de yapabilirsiniz. Ben bu öğeleri özetleyerek, biraz birleştirip genelleyerek ve biraz daha kolay anlaşılır şekilde size anlatmaya çalışacağım.
LCP skorunu 2.5 saniye altına indirmekle amaçladığımız en önemli unsur web sitesinin hızlı açılması. Bu durumda öncelikli olarak dikkat etmemiz gerekenler şunlar olacaktır:
- Hızlı, kaliteli ve Türkiye merkezli barındırma hizmeti tercih edin.
- Web sitesinin yüklenmesini yavaşlatan javascript, CSS ve diğer kaynaklardan kaçının.
- Web sitenizde bulunan ve kullanılmayan tüm javascript ve cssleri ortadan kaldırın.
- Kullandığınız javascript ve CSS dosyalarını sıkıştırarak kullanın.
- Sayfa yüklemesini yavaşlatan kaynakları erteleyerek yani sonradan yükleterek kullanın.
- Görselleri doğru boyutlarda ve optimize ederek yükleyin. Profesyonel uygulamalarınız yok ise photopea.com üzerinde istediğiniz resmi boyutlandırabilir ve sonrasında tinypng.com adresine girerek ilgili görseli sıkıştırabilirsiniz.
- Gereksiz görselleri web sitenizden kaldırın. Sadece gerçekten doğru anlaşılmanızı sağlayan görsellere yer verin.
- Web sitenizdeki yazılar net ve okunabilir olsun. Strong, em gibi stil özelliklerini doğru ve gerektiği yerlerde kullanın. Gereksiz yazı tipi rengi değişikliklerinden uzak durun.
- Mümkünse web sitenizde klasik yazı tiplerini kullanmayı tercih edin. (Arial, Tahoma, Georgia vb. gibi) Çünkü bunlar harici bir kaynak kullanmanıza ve buna bağlı sayfanızın yavaş yüklenmesine neden olmaz. Eğer Google vb. gibi uygulamaların yazı tiplerini kullanıyorsanız bu yazı stili için çağırdığınız kaynağı erteleyin - sonradan yükletin.
- Gereksiz animasyon ve uygulamalardan uzak durun.
Burada temel amacın web sitesini yalın ve hızlı bir hale getirmek olduğunu görebiliriz. Birçok detayı ve çalışma şekli olan bu verilerin ana amacı internet kullanıcısını memnun etmektir. LCP verilerinin de temel amacı web sitesinin hızlıca açılarak ziyaretçisine aradığı bilgiyi hızlıca göstermesidir. LCP verisinin sadece ana sayfanız için değil web sitenizin tüm sayfaları için önemli olduğunu belirteyim. Yani Google bu skoru tüm web site sayfalarınız üzerinden ortalama alarak değerlendirmektedir. Yani ana sayfanızın LCP skoru 1 saniye fakat diğerleri 4 saniye ise genel LCP skorunuz düşük olacaktır. Bu yüzden bu verilere ait çalışma ve iyileştirme yaparken sadece ana sayfanız için değil tüm sayfalarınız için yapmalısınız. Ayrıca bu veriler masaüstü ve mobil olarak iki kategori altında alınmaktadır. Bu yüzden web sitenizin mobil kısmına da oldukça özen göstermeniz gerektiğini belirteyim.
Başarılı bir web sitesi ziyaretçisine en fazla fayda sağlayandır. Başarılı web siteleri kaliteli içeriklere sahip oldukları gibi kolay kullanım imkanı sunarlar ve hızlı olmaları onları diğerlerinden ayıran oldukça önemli bir özellikleridir. Bu yüzden de kullanıcılarını memnun eden web siteleri Google açısından daha önemlidir ve sıralamaları da buna paralel diğerlerine göre daha yüksek olur.
