What Is Cumulative Layout Shift (CLS)?

I would like to share this content with you by saying that you will start to hear the Cumulative Layout Shift term more in the future... Cumulative Layout Shift is a measurement element that Google considers in search results and that will contribute more to applications in the following months. I would like to note in this part of the article that Google’s purpose in this measurement is to ensure visitor satisfaction. In short, CLS or Cumulative Layout Shift is the term used for measuring the time between when a visitor clicks on your website for the first time and your entire website is loaded. So, CLS or Cumulative Layout Shift is the value that calculates the time when you click on any results on the Google search page and the loading time required for this website to be visible with all elements.
I will talk about a topic that Google will care more about the search results in the future and sensitive about which might drastically impact the ranking algorithm. Cumulative Layout Shift... This is an algorithm that measures the shifts or distortions between when a visitor clicks on a website and when the page is completely loaded. We can explain that it is a sensitive system that measures whether there are any shifts or distortions that make the reading of the content challenging from the start of the loading of the related webpage until the end when the elements with longer loading time are completed.
For example, we entered a website and the heading and content space appeared just in seconds. Let’s assume that there are images between the heading and the content and the visitor starts to read the content before the image is loaded. When the image is loaded, the content will shift downwards and this will cause a negative user experience. The user will miss the content and start to scroll down the page to find the content again. (Necessarily, this leads to a bad user experience.) The reason for this negative thing to happen is the incorrect width and height dimensions of the image. If the correct dimensions were defined for the related image, the image size will be left blank until the image is loaded and the layout wouldn’t have shifted. For now, we can give the simplest Cumulative Layout Shift example like this.
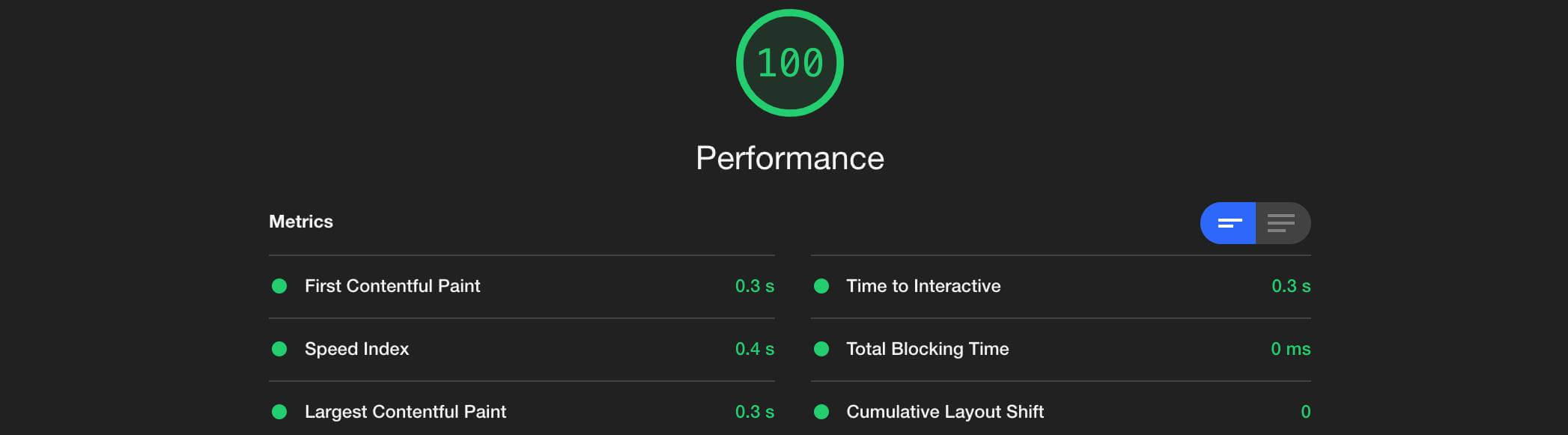
You can measure the Cumulative Layout Shift value of your website with the PageSpeed Insights tool or from the Chrome Developer Tools section.
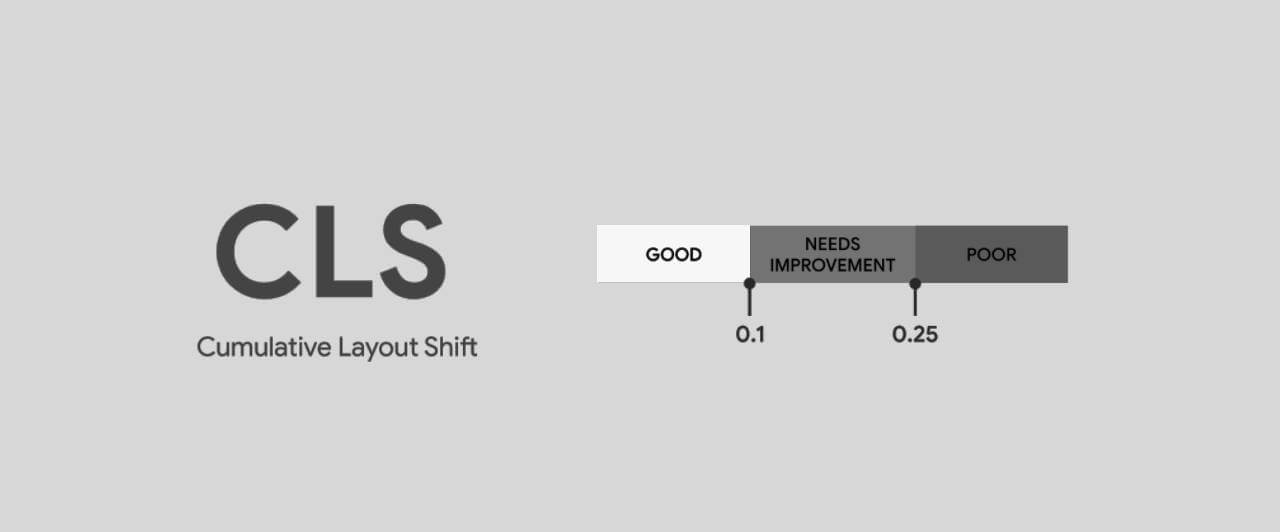
If the CLS score of the measured website is below 0.1 with these tools, this means you have an excellent CLS score. If this score is between 0.1 and 0.25, you can overcome your small CLS score problem with improvements. But if your score is above 0.25, you need to increase your website CLS score with significant work. CLS measures the image stability of your website. This stability is extremely important for user experience and visitor satisfaction. Since the values I mention here are golden values for SEO, you need to decrease your website CLS score below 0.1. As your CLS value is closer to zero, your website SEO performance will be better. For me, if you have started CLS works, it is best to work until you make this score exactly zero.
Example That Has Negative Effect on CLS Score:
Sample content area...
(When the page is loading)Sample content area....
After the image is loaded
Example That is True For CLS:
Sample content area...
(When the page is loading)Sample content area....
(Image is loaded)The image with a defined width and height will not cause a layout shift. As long as we bring layout shifts to zero our website will influence the visitors more, benefit them more and this will come back to us as a positive SEO score.

Let’s see a similar example for the heading + ad + registration button. We have clicked on a fair website and we can see a button under a book now heading. As we want to click on this button, an ad image appeared between the heading and the button and an ad came to the first position of the button. When we clicked on this space, we visited the ad URL without even wanting that... Here is another bad user experience example. The thing we need to do here is to fix the image to its position by adding a width and height dimension to the image.
Defining Height to Images in A Responsive Design
In a mobile-compatible website, the standard view is enough to give images only 100% width. But for CLS success, you need to give a height value to the images. You might probably say how can we define a height in pixels to an image with 100% width? This might change depending on your design and work style. For example, you can assign the width dimension of an image in terms of pixels rather than percentages and you can define the corresponding height in pixels. If you define the max-width of an image as 100%, you will prevent screen overflows which is a mobile compatibility criterion and you will position your images according to a responsive design. The tactics and applications are all up to you :) But since the images load the last on a website, you need to set their location and dimensions to make the page appear clearly. The main factor for CLS is to define the position of the images before the loading is completed and not to experience any shift after complete loading.
Fonts Have an Impact on CLS
Since the font loading for fonts that are loaded from an external website rather than the user computer which are called the modern fonts will take time, the content title or paragraphs make take time to appear. Here, you might end up with a low CLS score just like the image example. This is why for externally loaded fonts such as Google Fonts, you can use the swap property and make sure the pre-defined font is visible until the related font is loaded and avoid the layout shift. My recommendations are to use classical or web-safe fonts not just for CLS but for the general speed of your website. You might not enjoy these fonts but using these fonts are good for your website speed and scores such as CLS. Since fonts such as Arial, Tahoma, Verdana, Times are on almost all computers and mobile devices, these can be viewed fast without any external loading. Therefore, you can end up with amazing results in terms of user experience if you choose these fonts on your website.
What Is Cumulative Layout Shift (CLS) Formula? What Can You Calculate?
Google gave this formula on the official website as follows:
layout shift score = impact fraction * distance fraction
Impact Fraction * Distance Fraction
Impact fraction can be designated as a comparison between the image positions before the website is loaded and after the website is loaded. Distance fraction measures the distance from the start of the loading of the related elements to the distance after the loading is completed. You end up with a CLS score after multiplying these two terms.
Website Speed Has an Indirect Impact on CLS
Your website loading speed or using a strong server will impact your CLS score. A slow-loading website will necessarily cause layout shifts and these shifts will be felt by the users. Therefore, I recommend receiving services from a high-level hosting company when you publish your website. Additionally, image dimensions and a high level of JavaScript use for animations on your website can have negative impacts on your CLS score.
Don't forget that today, the main purpose of a website is to satisfy the users. Therefore, remember that the elements such as unnecessary animations or images will slow down your website and cause negative results for your user experience. Design your website to satisfy your users and to benefit them. CLS concept is one of the concepts introduced by Google. In my next articles, I will share concepts such as Largest Contentful Paint - First Contentful Paint which also impact this topic.
You can contact me if you need professional support for CLS.