What Are Web Vitals?

Web Vitals is the measurement that is introduced by Google to improve the website for users and provides measurement to improve the websites with certain value measurements and scores. It is possible to measure these scores at the website level for both mobile and desktop side with the Pagespeed Insights tool.
The official source summarised Web Vitals on web.dev as follows: "Optimising the user experience quality is the key for the long-term success of any website. Whether you are a business owner, marketer or developer, Web Vitals can help you to measure your website experience and identifying opportunities for improvement."
Web Vitals is an application developed by Google to ensure the necessary quality to provide a unique user experience online. When these applications are developed, Google evaluated the user experiences of its own and identified the items and durations for the best user satisfaction. The main purpose of Web Vitals is to offer information to website owners to make their users happier. These instructions are based on simple facts such as fast website loading, easy use of the website for the user or clear transitions between pages.
Core Web Vitals are the values valid for all web pages and these are very important in the eyes of Google. Each of the Core Web Vitals represents the different aspects of user experience. On the official website, Google states that the metrics that form Core Web Vitals will change over time. This shows that the existing information and scores can change over time and we need to continuously monitor this area for our work. Core Web Vitals represent 3 main measurements:
Core Web Vitals
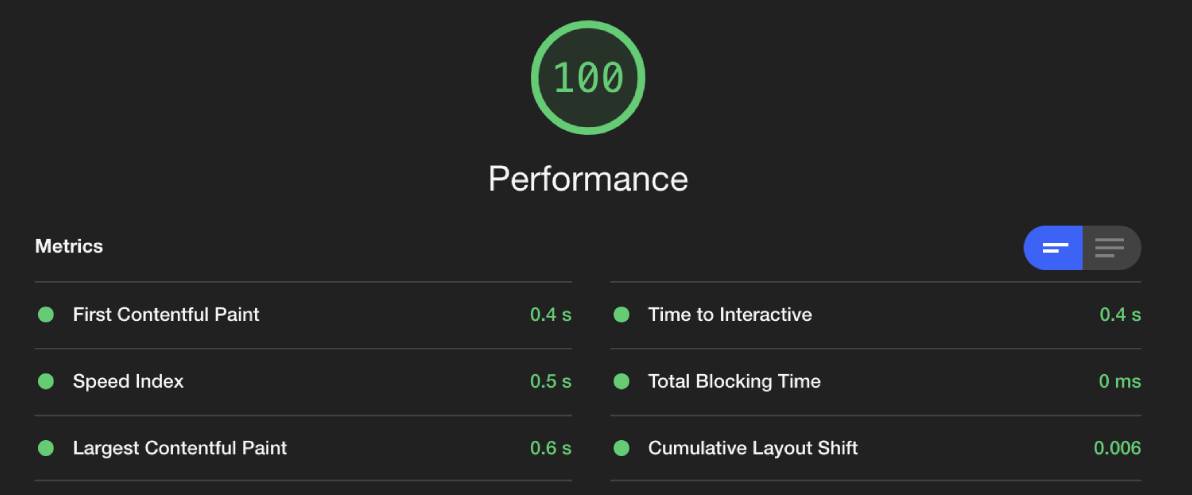
- Largest Contentful Paint (LCP): This measures the loading performance of a website. To provide a good user experience, this should be completed in 2.5 seconds once the first page starts to load. In short, LCP is the duration between the first loading moment of the related webpage until the end of loading the part with the highest size. If the LCP score of a website is below 2.5 seconds, it is accepted as a fast loading website. If the duration is between 2.5-4 seconds, the value should be improved. If it is above 4 seconds, this is considered as a bad or slow value.
- First Input Delay (FID): This measures the interaction. To ensure a good user experience, the FID of the pages should be 100 milliseconds or less. In simpler terms, FID is the delay between the response of the browser when you click on a link and processing that click.
- Cumulative Layout Shift (CLS): This measures the layout shifts. To ensure a good user experience, the CLS values of the pages should be 0.1 or less. In short, CLS measures the layout shift between the starting and ending of a website loading. If your CLS score is below 0.1, this means you have a perfect score. If this score is between 0.1 and 0.25, you can overcome your small CLS score problem with improvements. But if your score is above 0.25, you need to increase your website CLS score with significant work.
Although Core Web Vitals are the critical measurements to understand an amazing user experience, there are other criteria as well. These are:
- Time to First Byte (TTFB): The duration for the user’s browser to take the first byte in the page content is known as Time to First Byte. This will fail if the browser waits more than 600 ms to respond to the main request of the server.
- First Contentful Paint (FCP): This is the duration from the beginning of the page load until seeing the related page for the first time. A fast FCP value gives a positive idea about the first impression for the related visitor. I would like to note that an FCP duration below 2 seconds is a valid score.
- Total Blocking Time (TBT): This measures the total duration between FCP and Time To Interactive (TTI). TBT being 150 ms or below is a valid score.
- Time to Interactive (TTI): This represents the time until the page is ready for user interaction. According to current data, TTI scores with 5 seconds or below are considered successful.
My other blog posts about this topic might be interesting:
Basically, Web Vitals Want User Satisfaction
As I have mentioned in this article, the main purpose of all metrics is based on the idea to make the website more beneficial for the users. These measurements are based on fast website loading, users accessing the content they want without struggling, good navigation and clear transitions between pages. Actually, it is not as hard as you think to make a website good in terms of user experience. All you need to do is a good and detailed analysis and work.
Google Rewards Websites That Satisfy Their Users
If you have a website that matches these criteria and if your content is high-quality and unique, you will certainly rank at the top of Google. Because Google considers all these criteria separately in the Google search rank algorithm...
Google officially announced that the measurement values of Web Vitals elements will be considered for search result ranking as of 2021. This means Web Vitals and Pagespeed Insights concepts become more important for SEO work. If you own a website, you can be sure to hear more about concepts such as LCP and CLS.
Recommendations for Good Scores for Your Website:
Fast Websites
Website visitors love fat websites. Therefore, fast loading for your website is more important than most other things. For example, while using an unnecessary animation can be visually pleasing, this animation will slow down your website and damage it. Therefore, the main thing about Web Vitals is giving the right and optimized visuals without using unnecessary animations. You don’t need a paid software for visual optimization. You can bring your visuals to the right size and optimize them by using the various free online application.
My Recommendations for Visual Optimization
- You can use photopea.com to correctly size and save your visuals. For example, 2000px width for your content images is highly sufficient.
- Upload the images on photopea.com to tinypng.com and compress them. Then, use the compressed image on your website after these operations.
- Use a maximum of 5 images on your homepage slider. If you have more images, decrease the number to 5. My recommendation would be that even using 5 images will have a negative impact on user experience. Therefore, it is better to choose 3 images that represent you the best...
- Don’t use more than 3-4 images on your content. If you need to use more images, give them to your visitors on another page as a photo gallery. I would like to give you my idea about using visuals for content: for example, for 1000 word content, using 2 images looks sufficient. Therefore, 1 image per 500 words would be beneficial for visitor satisfaction and informing your visitors. Of course, this is a formula and result based on my own experiences. I should note that it isn’t official :)
- Make the page load the images later: it will be better to load the images later by using an application such as lazyload.
- For other images than your content such as your logo or banner, do what I have mentioned above...
Correct Navigation
Create a sound and clean website main menu. Instead of using a lot of main menus, try to create the navigation with the main menu and sub-menus.
Your Visitors Should Be Able To Access The Content They Want Fast
Make sure your visitors access all your content on your menu structure. Use internal links from one of your content to the others. Make the transition between related content easier.
Correct JavaScript Use
Remove all the unnecessary JavaScript on your website. Remove the unimportant animation or sliders. Using a few JavaScript will bring high scores to your website. Of course, using Google Tag Manager can significantly help you. My blog post called “What Is Google Tag Manager? How does it work?” can help you with that.
JavaScript and CSS Compression
Compress all the JavaScript and CSS you use on your website to get positive scores. I strongly recommend compressing JavaScript and CSS when you design or have your website designed for your website speed.
Correct Database Queries
Database queries are among the main elements that can slow down your website. In this sense, you need a clean coded website... Creating your website with the correct queries especially for your FID score are highly important. If you have a large database and if your structure has unnecessary queries, your FID score might have a low value.
You can contact me if you need professional support for Web Vitals: my contact information